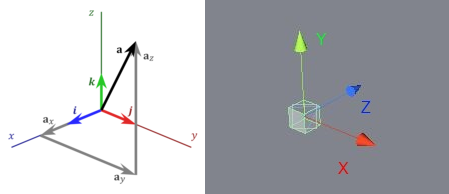
x,y,z 坐標系 由圖可以知道 Unity 裡
右邊->X
上面->Y
深度->Z

那我們也知道顏色 RGB 使用類似的方式儲存資訊
(r,g,b)
那如果我們把 一顆球的顏色 用 法向量取代會發生什麼事情呢?
因為
(x,y,z) <-> (r,g,b)
已這樣的對應關係
大膽猜出 一顆圓的頂端 會是綠色
因為
頂端的法向量值 -> (x,y,z) => (0,1,0) => (r,g,b) 綠色
右方的法向量值 -> (x,y,z) => (1,0,0) => (r,g,b) 紅色
前方的法向量值 -> (x,y,z) =>(0,0,1) => (r,g,b) 藍色
那我實際看看結果圖
那證明這樣的推論是對的 上方是綠色 , 右方是紅色
換個角度再看一次
這次換到對面看 那這樣可以看到 正面藍色 上方綠色 左方紅色
也符合邏輯
那就看一下程式碼
這裡的實作就是把每個顏色
使用
法向量的值取代
o.color = v.normal



沒有留言:
張貼留言